
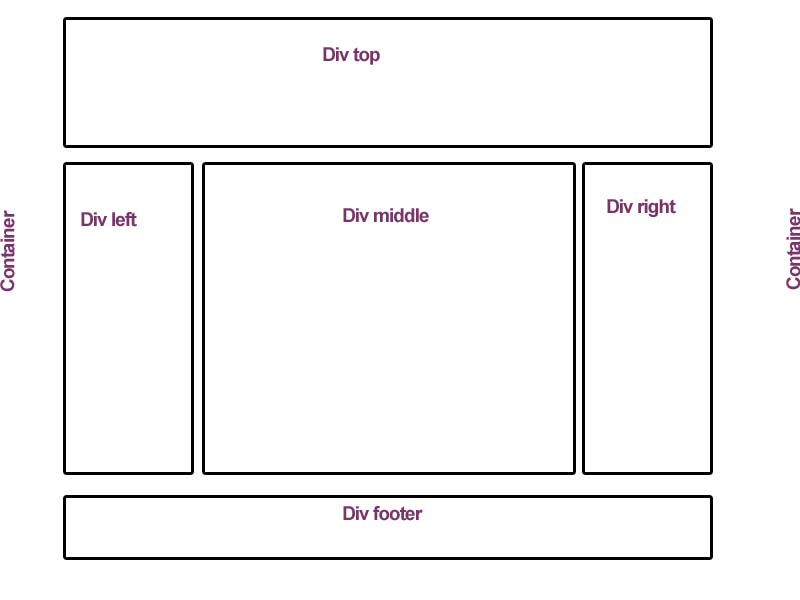
Like Bootstrap's fundamental idea but stripped to essentials, Pure’s layout classes let you do a lot with very little syntax. You can see a basic layout in Listing 2 and view it live here. The grid layout is the heart of Pure's responsive layout. pure-img class is used to quickly make a responsive image. The hidden attribute is used to apply the hidden style (with the !important modifier applied by the framework), as shown in Listing 1.

It adds a couple of useful features to that base module. The base moduleĪs I mentioned, Pure builds on top of normalize.css. The framework consists of several modules: Using Pure is straightforward: you can include it yourself in the HTML page or use it from a content delivery network. Mobile-first CSS developmentĪt the outset, Pure makes clear that it is mobile-first and delivers itself in a tiny file size: 3.7KB for the entire package when compressed. The framework is intended to be flat and extensible, offering a simple range of top-level tools that you can use and extend if necessary. It is built on top of normalize.css, which helps with smoothing any cross-browser roughness.

It's popular, too, with more than 22,000 stars on GitHub as of this writing. Pure CSS is a modular, responsive framework that puts its own spin on CSS development, with an approach that is minimal, lightweight, and yet comprehensive. Along with TailWind CSS, Pure offers an interesting rethinking of how we style web pages. If you've been working with Cascading Style Sheets (CSS) for a while, you've likely noticed the trend toward simpler CSS frameworks that get the job done. This article introduces one of the stronger examples.


 0 kommentar(er)
0 kommentar(er)
